עמודי הפייסבוק של הבלוגרים הגדולים מלאים באינפוגרפיות צבעוניות. כמעט כל העוסקים בתחום רגילים לראות בפיד עשרות שיתופים של אינפוגרפיות, המסבירות עם הרבה צבע וכמה אייקונים תאוריות מורכבות על הרגלי גלישה של משתמשי האינטרנט, טיפים שונים לקידום האתר, ואפילו הדרך בה גוגל סורק את האתר שלך. אז למה האינפוגרפיות האלה כל כך פופולריות?
הסיבה האמיתית להצלחה המסחררת של האינפוגרפיות היא שמרבית הגולשים הם פשוט…
איך לומר את זה בלי לפגוע…
הם פשוט…
עצלנים.
הכוונה אינה לכך שהם מעדיפים לשבת רגל על רגל או לצאת לחופשה מפנקת במקום לקרוא את הטקסט שלך אלא הם מעדיפים למצוא מקור המספק את המידע באופן מקוצר, משעשע וקל לעיכול.
הסיבה הראשונה להשתמש באינפוגרפיות – הקורא שלך יעבד אותן מהר יותר מטקסט
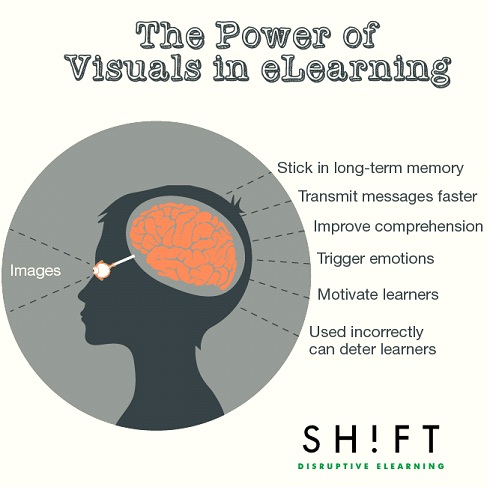
רובנו מעדיפים להתמודד עם בלוקים קצרים של טקסט על מנת לקבל מושג כללי בתחום אותו אנו חוקרים, ובפועל איננו קוראים את הטקסט אלא רק סורקים אותו. אינפוגרפיות מסכמות את הטקסט עבורנו, מזרזות את תהליך העיבוד של התוכן, ומפעילות את המנגנון הרגשי והזכרון לטווח ארוך, כפי שניתן לראות באינפוגרפיה הבאה:

אחת הדרכים ליצור קשר עם הקורא שלכם ולגרום לו לחזור שוב ושוב לקריאת תכנים נוספים בבלוג, להוריד ספרים דיגיטליים שכתבתם, להרשם לרשימת התפוצה שלכם או לקנות מוצרים שלכם באתר, היא לגרום להם להרגיש נפלא כשהם קוראים את הבלוג. אינפוגרפיות משעשעות, שמשחקות על הפן הרגשי של הקוראים שלכם יגרמו להם לחזור ולקרוא עוד.
הסיבה השנייה היא אם הוא אייר את זה – הוא בטח יודע על מה הוא מדבר – על אמון ושיתוף מידע אישי
מפתיע, אולי אפילו מטופש, אבל אנו רגילים עוד מימי בית ספר לראות סכמות, טבלאות, גרפים ואיורים שונים. מעולם לא חשבנו לבדוק שוב את הנתונים המופיעים בהם. משהו בדרך בה מועבר התוכן באמעות התמונה גורם לנו לחוש שמדובר במומחה לתחום.
בפועל מה שקורה במוח כאשר אנו מרותקים לתוכן, זה יכול להיות סדרת טלויזיה אהובה כמו “משחקי הכס”, ספר טוב, הופעה של זמר אהוב, אנו מייצרים חומר שנקרא אוקסיטוצין. מחקרים מוכיחים שברגע שהחומר הזה מתחיל לפעול אנחנו “מתאהבים” או פשוט מתחילים לפתח אמון. כאשר תוכן שאנו נחשפים אליו גורם ליצור החומר הזה אנו נכונים יותר לשתף מידע אישי (כמו שמנו וכתובת האי-מייל שלנו, או אפילו להרשם לאתר עם חשבון הפייסבוק שלנו).
הסיבה השלישית היא שקל יותר לשתף תמונה מגניבה מליצור אותה
סיבה נוספת לשימוש באינפוגרפיות עוסקת שוב בעצלנות האנושית. כאשר אנו נתקלים בתמונה מושקעת המציגה תהליכים שונים, נעדיף לשתף את התמונה הקיימת, עם לינק למקור בו היא הופיעה, מאשר ליצור תמונה חדשה. לעיתים מדובר בשיתוף ברשתות חברתיות המכניס גולשים רבים לאתר, אך אינפוגרפיות מושקעות במיוחד מגיעות לבלוגים החשובים בתחום.

הדבר נכון במיוחד בבלוגים העוסקים בטכנולוגיה ועבודת קידום אתרים באינטרנט. כשיצא עדכון פנדה ב- 2012 חברו הגרפיקאים של seo.com, ויצרו אינפוגרפיקה משעשעת המסכמת את העקרונות השונים של העדכון. התמונה הזו הופיעה לאחר מכן באלפי בלוגים העוסקים בתחום. הטעות הגדולה שביצעה החברה היא ציון כתובת הבלוג בעמוד השני של האינפוגרפיקה, היות וחלק מהאתרים פרסמו רק את העמוד הראשון פעמים רבות לא צויין מקור התמונה (החברה תמיד תוכל לאתר איזכורים אלה בקלות במנגנון התמונות של גוגל לצאת לחופשה נפלאה בקאריביים עד הכספים שיקבלו מתביעות זכויות יוצרים בתחום). כמות הלינקים האיכותיים השונים שהם קיבלו מאתרים ובלוגים שונים בתחום ברחבי העולם, שיפרו את הדירוג שלהם פלאים, ומאז ניתן לראות שהם המשיכו להשתמש בשיטת ההפצה הויראלית של האינפוגרפיות שלהם.
הסיבה הרביעית היא התאמה מוחלטת בין התמונה לתוכן הכתוב
אחד היתרונות החשובים של יצירת אינפוגרפיה היא התאמה מוחלטת בין התמונה לתוכן הכתוב. היות וגוגל סורקים גם את התמונות באתר, ויודעים לשלוף את התוכן מהתמונה גולשים ובעלי בלוגים אחרים המחפשים תמונה רלוונטית לבלוג שלהם בתחום עליו הם כותבים יגיעו קודם כל לבלוג שלך.
יתרון נוסף הוא יצירת תמונה מקורית שלא הופיעה קודם במנועי החיפוש של גוגל והדבר דומה ליצירת תוכן כתוב, או סרטון וידיאו מקורי. בגוגל יודעים לזהות מהיכן התוכן התחיל, ואיפה פורסם לראשונה, כך שגם אם אחרים ישתמשו בתמונה שלך ללא רשות, עדיין אתה תהיה בעל התמונה.
אז הבנו.
חשוב ליצור אינפוגרפיה, אבל איך עושים את זה?
איך יוצרים אינפוגרפיות אטרקטיביות?
הדרך האידיאלית ליצור אינפוגרפיות מקוריות היא באמצעות תוכנה גרפית כמו פוטושופ או פריהנד. אם אינך יודע איך לעבוד עם תוכנה כזו תוכל לבקש עזרה מחבר, להעסיק גרפקאי או להשתמש באחד מהאתרים המציעים טמפלט של אינפוגרפיות. אפשרות זו נסקור בהמשך. אז מה השלבים השונים לבניית אינפוגרפיה?
שלב א’ – הכנת התכנים הטקסטואליים שיופיעו באינפוגרפיה
על מנת לא לבזבז זמן יקר של שינויים גרפיים מומלץ לרכז מראש את כל התוכן שאתה מעוניין להציג באינפוגרפיה. נסה לרכז את כל הטקסט בנקודות קצרות וברורות. תוכל גם לעיין באינפוגרפיות נוספות שנכתבו בשפות שונות על ידי בלוגרים כמוך בנושא דומה.

שלב ב’ – הכנת האייקונים והאיורים שאתה מעוניין להשתמש בהם
ישנם מקורות רבים להשיג אייקונים מוכנים באיכות גבוהה שחוסכים לך זמן ומשאבים בעיצוב אייקונים משלך.
אתר findicons.com הוא אתר חמוד ביותר המספק אייקונים ברמה גבוהה ובמגוון סוגי קבצים בחינם, ומפנה לאייקונים נוספים בתשלום. כמו כן ניתן למצור אייקונים ואפילו אינפוגרפיות מוכנות לשימוש כטמפלט באתר
istockphoto.
שלב ג’ – בחירת הצבעים הדומיננטיים באינפוגרפיקה
מומלץ לבחור שילוב של מגוון צבעים, אך לא להגזים. ישנם צבעים שנראים טוב ביחד, ואם נבחן את מרבית האינפוגרפיות הנפוצות כיום נראה שהן מערבות את הצבע הכחול בתוכן במרבית המקרים. אם החלטנו להשתמש במגוון רחב של צבעים, מומלץ לשמור על רקע לבן או בהיר, בצבע אחיד, על מנת שהאינפוגרפיה לא תראה מצועצעת מדי.
שלב ד’ – עיצוב כותרת האינפוגרפיקה
היות ואתרים רבים ישתפו את האינפוגרפיה שלנו בגודל מוקטן, אנו מעוניינים שהגולשים יוכלו לקרוא את הכותרת בקלות על מנת שיקליקו על התמונה ויתבוננו באינפוגרפיה כולה. הכותרת כולה להיות ממוקמת בכותרת האינפוגרפיקה, או במרכזה.
שלב ה’ – עיצוב האינפוגרפיקה כולה
זכרו לשלב בחוכמה טקסט ותמונה, ולחלק את האינפוגרפיקה לבלוקים קטנים של טקסט עם כותרות ברורות. מומלץ להשתמש בפונט עבה מספיק על מנת שניתן יהיה לקרוא את כותרות המשנה גם כשהתמונה מוקטנת.
שלב ו’ – הוספת כתובת האתר שלך על האינפוגרפיקה
ודא כי שם האתר מופיע על האינפוגרפיקה, ולא רק הלוגו. ניתן למקם אותם בתוך החלקים החשובים באינפוגרפיקה כך שחיתוך הפרטים האלה יפגע באינפוגרפיקה כולה. תוכל לציין בסוף הפוסט שניתן לשתף את האינפוגרפיקה במידה ויש לינק ברור לאתר שלך.
וזהו, אתה מוכן לצאת לדרך…
תוכל להתחיל להפיץ את האינפוגרפיקה בבלוג שלך (מומלץ להוסיף את המילה אינפוגרפיקה לכותרת הפוסט) וכן ברשתות החברתיות. אם אתה עובד עם ניוזלטר או רשימת תפוצה – דאג לשלוח הודעת טיזר לרשימת התפוצה שלך ולא את האינפוגרפיקה עצמה, על מנת שיצטרכו להכנס לאתר כדי לצפות בה.
קידום אתרים - מידע מקצועי וטיפים על חשבוננו :